
آشنایی کامل با زبان - تعمیرات تلویزیون الجی در شهر کهک استان قم - HTML و کدهای آن یکی از مهمترین اصول لازم - تعمیرات تلویزیون الجی در شهر کهک استان قم - برای کسب موفقیت در حوزه طراحی و ساخت وبسایت و اپلیکیشن وب است. در - تعمیرات تلویزیون الجی در شهر کهک استان قم - این مطلب شما را بهطور کامل با HTML آشنا میکنیم.
توسعهدهندگان وب و اپلیکیشنهای وب برای قابلاستفاده شدن صفحات وب و اپلیکیشنهای وب و ایجاد ارتباط و تعامل بین آنها و کاربر از چند زبان مختلف استفاده میکنند که یکی از مهمترین آنها، HTML است. چنانچه علاقهمند به طراحی و ساخت وبسایت یا اپلیکیشن وب باشید، بدون تردید تصمیم میگیرید زبان HTML را یاد بگیرید.

اگر بخواهیم تعریفی پایه از - تعمیرات تلویزیون الجی در شهر کهک استان قم - این مفهوم ارائه دهیم باید بگوییم HTML یا HyperText Markup Language (به معنی زبان نشانهگذاری ابرمتن) یک زبان برای تعریف کردن بخشهای مختلف صفحات وب یا اپلیکیشنهای وب برای مرورگرهای وب جهت قابلمشاهدهشدن این بخشها برای کاربران در حال بازدید از صفحات وب یا اپلیکیشنهای وب است.
اگر با خواندن این جمله دریافتهاید که HTML پایه و اساس وبسایتها و - تعمیرات تلویزیون الجی در شهر کهک استان قم - اپلیکیشنهای موبایل است، به نتیجه درستی دست یافتهاید. - تعمیرات تلویزیون الجی در شهر کهک استان قم - درحقیقت اچتیامال در فرایند توسعه وب، شبیه کوچکترین جزء سازنده وبسایت است. به همین دلیل یادگیری آن واجب است. سایر اطلاعات مرتبط با HTML که میتواند شما را بهتر با آن آشنا کند، به شرح زیر است:
چنانچه قادر به ایجاد یک صفحه وب با ساختار مشخص و پشتیبانی از قابلیت جستجو در آن نباشید، در زمینه طراحی و ایجاد وبسایت، موفق نخواهید شد؛ به همین دلیل درصورتیکه به یادگیری کدنویسی و زبانها علاقهمند هستید، - تعمیرات تلویزیون الجی در شهر کهک استان قم - باید یادگیری HTML را در اولویت قرار دهید و تلاش کنید ابتدا روی آن مسلط شوید. اما برای یادگیری HTML چه کنیم؟

چنانچه در حوزه برنامهنویسی تازهکار باشید، قطعاً یادگیری HTML در ابتدا امری بسیار دشوار و حتی غیرممکن بهنظر - تعمیرات تلویزیون الجی در شهر کهک استان قم - میرسد؛ اما درحقیقت اصلاً اینطور نیست و یادگیری این زبان بسیار از آنچه که فکر میکنید، سادهتر است.
جالب است بدانید برای یادگیری HTML لازم نیست چند سال یا حتی چند ماه وقت خود را صرف این کار کنید و میتوانید تنها در عرض چند هفته با HTML آشنا شوید. پس از صرف چند - تعمیرات تلویزیون الجی در شهر کهک استان قم - هفته برای آشناشدن با این زبان و افزایش سرعت عملتان در هنگام استفاده از آن، میتوانید تلاش - تعمیرات تلویزیون الجی در شهر کهک استان قم - خود را برای کسب درآمد با آن شروع کنید؛ بهعبارتدیگر میتوانید با انجام کارهایی مثل ایجاد وبسایت یا قالب ایمیل سفارشیسازیشده یا فعالیت بهعنوان مدیر شبکههای اجتماعی، با HTML کسب درآمد کنید.
البته به خاطر داشته باشید در کنار HTML باید CSS را که زبان برنامهنویسی مشابه HTML است نیز یاد بگیرید؛ CSS برای تعریف عناصری مثل فونتها، رنگهای پسزمینه و سبک چیدمان بخشهای مختلف صفحات وب استفاده میشود.
توصیه کنیم درصورتیکه به هر دلیلی قصد ندارید در حوزه توسعه وب فعالیت کنید، باز هم HTML را یاد بگیرید و چند ماهی را برای مسلطشدن روی این زبان وقت صرف کنید؛ زیرا آشنایی - تعمیرات تلویزیون الجی در شهر کهک استان قم - با HTML یک مزیت قابلتوجه است و میتواند شانس شما را برای یافتن مشاغلی با - تعمیرات تلویزیون الجی در شهر کهک استان قم - درآمد بالا بیشتر کند یا میتواند درآمدتان را در هر کاری که ایجاد وبسایت سایت یا اپلیکیشن برای آن کار میتواند منفعت بخش باشد، به - تعمیرات تلویزیون الجی در شهر کهک استان قم - میزان قابلتوجهی افزایش دهد.
البته نباید فراموش کنید که اگر میخواهید در زمینه طراحی و ساخت وبسایت، برنامهنویسی - تعمیرات تلویزیون الجی در شهر کهک استان قم - همهفنحریف باشید و برای مسلطشدن بر طراحی بخشهای مختلف فرانت-اند یا Front-End (بخشهایی از وبسایت که مقابل چشمان ما هستند و مستقیماً با آنها تعامل دارید) و بک-اند یا Back-End (بخشهایی از وبسایت - تعمیرات تلویزیون الجی در شهر کهک استان قم - مانند پایگاه داده و سایر بخشهای نرمافزاری که پایه و اساس و زیرساخت سایت را تشکیل میدهند)، مصمم هستید، باید علاوه بر HTML جاوا اسکریپت - تعمیرات تلویزیون الجی در شهر کهک استان قم - (Javascript) را نیز فرا بگیرید؛ اما فراگیری HTML بهعنوان نخستین قدم برای ورود به دنیای برنامهنویسی وب کافی است.
خوشبختانه در حال حاضر - تعمیرات تلویزیون الجی در شهر کهک استان قم - منابع آموزشی آنلاین زیادی برای آموزش این زبان ایجاد شده است؛ به عنوان مثال این دوره آموزشی آنلاین توسط شبکه - تعمیرات تلویزیون الجی در شهر کهک استان قم - توسعهدهندگان موزیلا ایجاد - تعمیرات تلویزیون الجی در شهر کهک استان قم - شده است. پس از فراگیری HTML باید زبانهای برنامهنویسی جاوا اسکریپت و CSS را نیز بهعنوان زبان کد نویسی مکمل فرابگیرید.
در صورت تمایل میتوانید از دورههای آموزشی - تعمیرات تلویزیون الجی در شهر کهک استان قم - آنلاین پولی استفاده کنید که آموزش در - تعمیرات تلویزیون الجی در شهر کهک استان قم - آنها با حضور - تعمیرات تلویزیون الجی در شهر کهک استان قم - مدرس انجام میشود و میتوانید روزانه با صرف یک یا دو ساعت وقت، در عرض دو یا سه ماه اچتیامال را فراگیرید.
حتی اگر احساس - تعمیرات تلویزیون الجی در شهر کهک استان قم - میکنید در مورد توضیحات ساده و مختصری که در ادامه در مورد ساختار HTML بیان - تعمیرات تلویزیون الجی در شهر کهک استان قم - خواهیم کرد، چیزی نمیفهمید، خواندن آنها خالی از لطف نیست.
چنانچه از نخستین وبسایتهای شخصی مثل مای اسپیس (Myspace) که سفارشیسازی صفحه وبتان با استفاده از فرمانهای داخل <> با امکانپذیر بود، استفاده کرده باشید، درحقیقت از زبان HTML به سادهترین شکل استفاده کردهاید! این دستورات داخل پرانتز برچسبها یا «تگهای اچتیامال» (HTML tags) نام دارند.

اجازه دهید با بیان مثالی ساده و قابلفهم شما را بهتر با مفهوم تگهای HTML آشنا کنیم. معمولاً هر صفحه وبی را که مشاهده میکنید، تیتری در بالای خود دارد و پاراگرافها در زیر تیتر نوشته شدهاند. مرورگر وبی که با استفاده از آن صفحه وب را باز میکنید و در حال مشاهده وبسایتها با آن هستید، با استفاده از تگهای HTML که برای تیتر و پاراگرافها بهصورت جداگانه و اختصاصی طراحی شدهاند، تیتر را از پاراگرافها تشخیص و آن را به شکل متفاوتی نمایش میدهد. تگ HTML ایجادشده برای تیتر و پاراگراف به شکل زیر است:
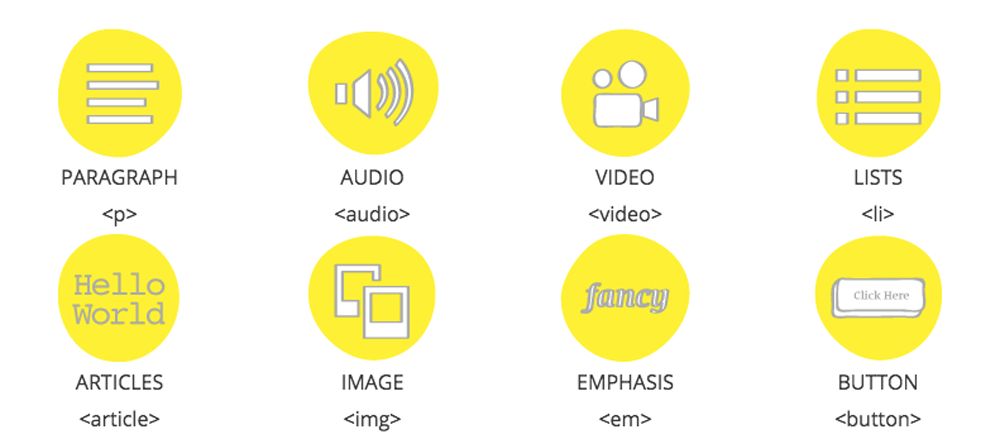
درحقیقت برای هر بخش و عنصری که در یک صفحه وب میبینید (مثل عناصر مختلف محتوای متنی، تصویری، صوتی و ویدیویی) یک تگ اختصاصی وجود دارد. عناصر HTML در یک صفحه وب به شرح زیر هستند:

طبیعتاً برای استفاده از هر یک از عناصر مذکور در صفحه وب باید از تگ HTML اختصاصی آنها استفاده کنید.
جالب است بدانید عناصر HTML یا همان تگهای HTML به دو قسمت تقسیم میشود که شامل عناصر متا (Meta elements) و عناصر ساختاری (Structural elements) هستند.
هدف اصلی استفاده از عناصر متا، تداوم ثبت اطلاعات برای توسعهدهنده وب در بخش بک-اند وبسایت یا برای بهینهسازی وبسایت برای موتورهای جستجو استفاده میشود. منظور از بهینهسازی سایتها برای موتورهای جستجو این است که زمانی که کاربران کلیدواژههای تعریفشده برای صفحات وب مختلف را در موتورهای جستجو، جستجو میکنند، لینک صفحات وب مرتبط در صدر نتایج جستجوی موتورهای جستجو نمایش داده شوند و با این روش ترافیک ورودی از موتورهای جستجو و درنهایت میزان بازدید از صفحات وب مختلف افزایش یابد.
منظور از محتوای در سطح بلوک (بلوک به کادری گفته میشود که برای ایجاد یک محتوا در قسمتی از فضای صفحه وب ایجاد میشود) محتوایی است که کل عرض بلوک خود را در برگیرد (مثل پاراگراف یا یک جدول). منظور از محتوای در خط هم محتوایی است که در داخل یک خط ایجاد میشود و محتوای بعد از خود را به خط بعدی منتقل نمیکند (مثل لینکها). عنصر هدر (header) و فوتر (footer) سایت هم جزو عناصر ساختاری هستند
افزودن اطلاعات اضافی به تگها با استفاده از «مشخصهها» که در زبان انگلیسی به آنها «attributes» گفته میشود و درحقیقت دستورالعمل هستند، امکانپذیر است؛ به عنوان مثال شما میخواهید پاراگرافی را در سمت راست، مرکز یا چپ متن قرار دهید. شما میتوانید با استفاده از یک مشخصه، پاراگراف را در مکان موردنظر خود قرار دهید.
مشخصهها در یک تگ بازکننده قرار میگیرند و از سه بخش تشکیل میشوند که شامل نام مشخصه (attribute name)، علامت مساوی (=) و مقدار مشخصه (Value) که همان مکان موردنظر شما برای قرارگیری پاراگراف است، میشود. در سطر زیر میتوانید نمونهای از یک مشخصه در یک تگ بازکننده را ببینید.
<p = align=”right”>This is my paragraph!</p>
واژه align به معنی تراز کردن، همان نام مشخصه و واژه right به معنی سمت راست، همان مقدار مشخصه است. با استفاده از این تگ، پاراگراف موردنظرتان در سمت راست قرار میگیرد
حتماً با مطالعه این مقاله تا اینجا، این سؤال را از خود پرسیدهاید که چگونه کدهای HTML به محتوای نهایی قابلمشاهده در یک صفحه وب تبدیل میشود؟
تبدیل این کدها به محتوای قابلمشاهده در صفحه وب بهطرز باورنکردنی ساده است و برای انجام این کار تنها کافی است کدهای HTML را بهشکل متن ساده در نرمافزارهای ویرایشگر HTML، مثل نوت پد ++ (++ Notepad) یا کومودو ادیت (Komodo Edit) یا سابلایم تکست ۳ (Sublime Text 3) نوشته شود و سپس بهعنوان یک فایل متنی با پسوند html. ذخیره شود.

برای نوشتن کدهای HTML و ذخیرهسازی آنها در قالب فایل متنی سختافزار خاصی موردنیاز نیست و میتوانید با کامپیوتری کاملاً ساده نیز این کار را انجام دهید. فایلهای ذخیرهشده با پسوند html. همانند پایه و اساس صفحات وب یک وبسایت عمل میکنند.
در مرحله بعدی وبسایتی که با استفاده از کدهای HTML ایجاد شده است، با بهرهمندی از فرایندی تحت عنوان میزبانی وب یا هاستینگ وب (web hosting) آنلاین و به محیطی زنده با قابلیت برقراری ارتباط با کاربران و تعامل با آنها تبدیل میشوند.
در مرحله بعدی هنگامی که کاربران با مرورگر وب خود وارد یک صفحه وب میشوند، مرورگر کدهای HTML آن صفحه را بازدید و بررسی میکند و با انجام این کار تگها و متون را به محتوای قابلدرک توسط کاربر و سپس به محتوای نهایی تبدیل میکند و محتوای نهایی را در نمایشگر دستگاه نمایش میدهد.
برای ایجاد عناصر پویا در صفحات وب (عناصری مانند انیمیشنهای متحرک، فرمهای تعاملی و اسلاید نمایش تصاویر) باید علاوه بر زبان HTML، سایر زبانهای برنامهنویسی و همچنین تکنیکهای موردنیاز برای ایجاد محتوای پویا و متحرک را نیز فرا بگیرید؛ البته باز هم باید متذکر شویم که کدهای HTML پایه و اساس فرایند توسعه وب را تشکیل میدهند.
HTML یک زبان برای تعریف کردن بخشهای مختلف صفحات وب یا اپلیکیشنهای وب برای مرورگرهای وب جهت قابلمشاهده شدن این بخشها برای کاربران در حال بازدید از صفحات وب یا اپلیکیشنهای وب است.
زبان HTML و کدهای آن برای طراحی و ایجاد صفحات وب و ایجاد محتوا روی این صفحات و همچنین ایجاد اپلیکیشنهای وب استفاده میشود
شما میتوانید تنها در طی چند هفته با اصول و مبانی زبان HTML آشنا شوید و با انجام کارهایی مثل طراحی و ایجاد وبسایتهای ساده، از این زبان کسب درآمد کنید.
 - تعمیرات پکیج بوش در شهر قزوین استان زنجان - تعمیرات پکیج بوش در شهر الوند استان زنجان - تعمیرات پکیج بوش در شهر رودسر استان گیلان - تعمیرات پکیج بوش در شهر داراب استان فارس - تعمیرات تلویزیون در شهر رودسر استان گیلان - تعمیرات تلویزیون در شهر اسالم استان گیلان - تعمیرات پکیج بوش در شهر مشهد استان خراسان - تعمیرات پکیج بوش در شهر منجیل استان گیلان - تعمیرات پکیج بوش در شهر سقز استان کردستان - تعمیرات تلویزیون در شهر منجیل استان گیلان - تعمیرات تلویزیون در شهر مشهد استان خراسان - تعمیرات پکیج بوش در شهر ملایر استان همدان - تعمیرات تلویزیون در شهر نمین استان اردبیل - تعمیرات تلویزیون در شهر مرودشت استان فارس - تعمیرات تلویزیون در شهر قزوین استان زنجان - تعمیرات تلویزیون در شهر محلات استان مرکزی - تعمیرات تلویزیون در شهر ماسال استان گیلان - تعمیرات پکیج بوش در شهر مرکزی استان مرکزی - تعمیرات پکیج بوش در شهر مرودشت استان فارس - تعمیرات تلویزیون در شهر گیلان استان گیلان - تعمیرات تلویزیون الجی در شهر کهک استان قم - تعمیرات تلویزیون در شهر مرکزی استان مرکزی - تعمیرات پکیج بوش در شهر محلات استان مرکزی - تعمیرات تلویزیون در شهر همدان استان همدان - تعمیرات تلویزیون در شهر هشتپر استان گیلان - تعمیرات پکیج بوش در شهر نی ریز استان فارس - تعمیرات تلویزیون در شهر ملایر استان همدان - تعمیرات تلویزیون در شهر نی ریز استان فارس - تعمیرات پکیج بوش در شهر نمین استان اردبیل - تعمیرات تلویزیون بلست در شهر کهک استان قم - تعمیرات تلویزیون سونی در شهر کهک استان قم - تعمیرات کولر گازی هایر در شهر قم استان قم - تعمیرات جارو برقی فلر در شهر کهک استان قم - تعمیرات جارو برقی آاگ در شهر کهک استان قم - تعمیرات ظرفشویی در شهر لارستان استان فارس - تعمیرات ظرفشویی دوو در شهر فسا استان فارس - تعمیرات ظرفشویی کنوود در شهر کهک استان قم - تعمیرات ظرفشویی بوش در شهر قنوات استان قم - تعمیرات ظرفشویی بوش در شهر فسا استان فارس - تعمیرات ظرفشویی بکو در شهر قنوات استان قم - تعمیرات ظرفشویی دوو در شهر قنوات استان قم -
- تعمیرات پکیج بوش در شهر قزوین استان زنجان - تعمیرات پکیج بوش در شهر الوند استان زنجان - تعمیرات پکیج بوش در شهر رودسر استان گیلان - تعمیرات پکیج بوش در شهر داراب استان فارس - تعمیرات تلویزیون در شهر رودسر استان گیلان - تعمیرات تلویزیون در شهر اسالم استان گیلان - تعمیرات پکیج بوش در شهر مشهد استان خراسان - تعمیرات پکیج بوش در شهر منجیل استان گیلان - تعمیرات پکیج بوش در شهر سقز استان کردستان - تعمیرات تلویزیون در شهر منجیل استان گیلان - تعمیرات تلویزیون در شهر مشهد استان خراسان - تعمیرات پکیج بوش در شهر ملایر استان همدان - تعمیرات تلویزیون در شهر نمین استان اردبیل - تعمیرات تلویزیون در شهر مرودشت استان فارس - تعمیرات تلویزیون در شهر قزوین استان زنجان - تعمیرات تلویزیون در شهر محلات استان مرکزی - تعمیرات تلویزیون در شهر ماسال استان گیلان - تعمیرات پکیج بوش در شهر مرکزی استان مرکزی - تعمیرات پکیج بوش در شهر مرودشت استان فارس - تعمیرات تلویزیون در شهر گیلان استان گیلان - تعمیرات تلویزیون الجی در شهر کهک استان قم - تعمیرات تلویزیون در شهر مرکزی استان مرکزی - تعمیرات پکیج بوش در شهر محلات استان مرکزی - تعمیرات تلویزیون در شهر همدان استان همدان - تعمیرات تلویزیون در شهر هشتپر استان گیلان - تعمیرات پکیج بوش در شهر نی ریز استان فارس - تعمیرات تلویزیون در شهر ملایر استان همدان - تعمیرات تلویزیون در شهر نی ریز استان فارس - تعمیرات پکیج بوش در شهر نمین استان اردبیل - تعمیرات تلویزیون بلست در شهر کهک استان قم - تعمیرات تلویزیون سونی در شهر کهک استان قم - تعمیرات کولر گازی هایر در شهر قم استان قم - تعمیرات جارو برقی فلر در شهر کهک استان قم - تعمیرات جارو برقی آاگ در شهر کهک استان قم - تعمیرات ظرفشویی در شهر لارستان استان فارس - تعمیرات ظرفشویی دوو در شهر فسا استان فارس - تعمیرات ظرفشویی کنوود در شهر کهک استان قم - تعمیرات ظرفشویی بوش در شهر قنوات استان قم - تعمیرات ظرفشویی بوش در شهر فسا استان فارس - تعمیرات ظرفشویی بکو در شهر قنوات استان قم - تعمیرات ظرفشویی دوو در شهر قنوات استان قم - 
